Web 效能優化日誌 Volume 2
-
9折 405元
450元
-
 預計最高可得金幣20點
?
可100%折抵
預計最高可得金幣20點
?
可100%折抵
活動加倍另計 -
HAPPY GO享100累1點 4點抵1元折抵無上限
- 作者: Stoyan Stefanov 追蹤 ? 追蹤作者後,您會在第一時間收到作者新書通知。
- 譯者:黃銘偉
- 出版社: 歐萊禮 追蹤 ? 追蹤出版社後,您會在第一時間收到出版社新書通知。
- 出版日:2013/07/29
配送方式
-
台灣
- 國內宅配:本島、離島
-
到店取貨:
不限金額免運費




-
海外
- 國際快遞:全球
-
港澳店取:



內容簡介
最佳化網站效能的技巧與訣竅
效能對於任何網站的成功都是至關緊要的,善用現今最新的工具來輔助,正是達成這個目標的關鍵所在。在這本出色的指南中,32 位頂尖的 Web 效能優化專家提供了實用的訣竅、技巧以及建議,幫助你優化網站,並為使用者提供最佳的體驗。
原本是為 Planet Performance 的線上日誌(http://calendar.perfplanet.com)所撰寫,這本文章選集能夠協助你榨取出網站的每一滴效能,不管你是網頁程式開發人員、行動應用程式開發者或網頁設計師,都能夠從中獲益。查閱一下本書目錄,你就會相信所言不假。
以出現的順序排列,《Web 效能優化日誌》作者群包括:
Patrick Meenan
Nicholas Zakas
Guy Podjarny
Stoyan Stefanov
Tim Kadlec
Brian Pane
Josh Fraser
Steve Souders
Betty Tso
Israel Nir
Marcel Duran
Éric Daspet
Alois Reitbauer
Matthew Prince
Buddy Brewer
Alexander Podelko
Estelle Weyl
Aaron Peters
Tony Gentilcore
Matthew Steele
Bryan McQuade
Tobie Langel
Billy Hoffman
Joshua Bixby
Sergey Chernyshev
JP Castro
Pavel Paulau
David Calhoun
Nicole Sullivan
James Pearce
Tom Hughes-Croucher
Dave Artz
效能對於任何網站的成功都是至關緊要的,善用現今最新的工具來輔助,正是達成這個目標的關鍵所在。在這本出色的指南中,32 位頂尖的 Web 效能優化專家提供了實用的訣竅、技巧以及建議,幫助你優化網站,並為使用者提供最佳的體驗。
原本是為 Planet Performance 的線上日誌(http://calendar.perfplanet.com)所撰寫,這本文章選集能夠協助你榨取出網站的每一滴效能,不管你是網頁程式開發人員、行動應用程式開發者或網頁設計師,都能夠從中獲益。查閱一下本書目錄,你就會相信所言不假。
以出現的順序排列,《Web 效能優化日誌》作者群包括:
Patrick Meenan
Nicholas Zakas
Guy Podjarny
Stoyan Stefanov
Tim Kadlec
Brian Pane
Josh Fraser
Steve Souders
Betty Tso
Israel Nir
Marcel Duran
Éric Daspet
Alois Reitbauer
Matthew Prince
Buddy Brewer
Alexander Podelko
Estelle Weyl
Aaron Peters
Tony Gentilcore
Matthew Steele
Bryan McQuade
Tobie Langel
Billy Hoffman
Joshua Bixby
Sergey Chernyshev
JP Castro
Pavel Paulau
David Calhoun
Nicole Sullivan
James Pearce
Tom Hughes-Croucher
Dave Artz
目錄
序言 Patrick Meenan
編者的話 Stoyan Stefanov
作者群簡介
前言
第一章:WebPagetest 內部原理 Patrick Meenan
第二章:localStorage 的讀取效能 Nicholas Zakas
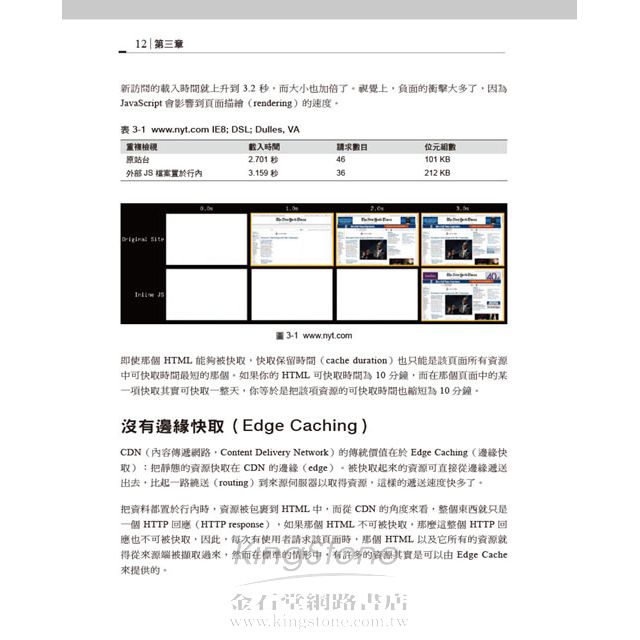
第三章:為何將所有東西置於行內並非最佳解 Guy Podjarny
第四章:Async Snippet 的技巧與藝術 Stoyan Stefanov
第五章:電信網路(Carrier Networks):跳進兔子洞 Tim Kadlec
第六章:HTTP 中所需的平行處理能力 Brian Pane
第七章:自動化網站效能 Josh Fraser
第八章:北京的 Frontend SPOF Steve Souders
第九章:關於 YSlow 的一切 Betty Tso
第十章:高效能原生行動應用程式的奧秘 Israel Nir
第十一章:純粹的 CSS3 圖像?嗯~或許再等等吧 Marcel Duran
第十二章:Android 中無用背景圖像的下載 Éric Daspet
第十三章:Web 的計時 Alois Reitbauer
第十四章:HTTP 之我「見」 Stoyan Stefanov
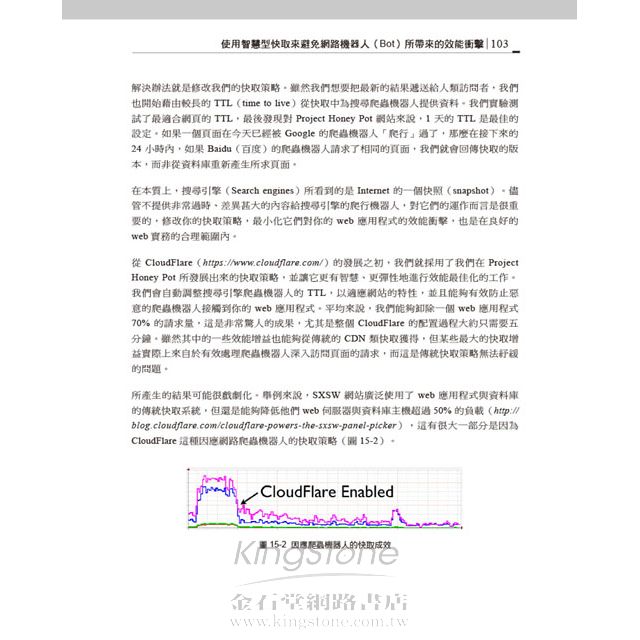
第十五章:使用智慧型快取來避免網路機器人(Bot)所帶來的效能衝擊 Matthew Prince
第十六章:Navigation Timing API 實務指南 Buddy Brewer
第十七章:回應時間如何影響你的業務 Alexander Podelko
第十八章:行動 UI 的效能考量 Estelle Weyl
第十九章:別浪費時間使用 Google Analytics 的 Site Speed Report 了 Aaron Peters
第二十章:超越 Web 開發者工具:Strace Tony Gentilcore
第二十一章:mod_spdy 簡介:Apache HTTP 伺服器的一個 SPDY 模組 Bryan McQuade 與 Matthew Steele
第二十二章:CommonJS 模組的惰性求值(Lazy Evaluation) Tobie Langel
第二十三章:對於是否信任建議的忠告 Billy Hoffman
第二十四章:為什麼你可能錯誤解讀了你的效能評估結果(至少你是在好的公司中) Joshua Bixby
第二十五章:失真的圖像壓縮(Lossy Image Compression) Sergey Chernyshev
第二十六章:使用 Selenium 與 JavaScript 進行效能測試 JP Castro
第二十七章:測量網站效能的一個簡易方法 Pavel Paulau
第二十八章:超越頻寬(Bandwidth):UI 的效能 David Calhoun
第二十九章:CSS Selector 的效能已(往好的方向)改變! Nicole Sullivan
第三十章:為了 PhantomJS 與 confess.js 而瘋狂 James Pearce
第三十一章:三思而後行 Tom Hughes-Croucher
第三十二章:當好的後端(Backends)變壞時 Patrick Meenan
第三十三章:Web Font 的效能:權衡 @font-face 選項與替代方案 Dave Artz
編者的話 Stoyan Stefanov
作者群簡介
前言
第一章:WebPagetest 內部原理 Patrick Meenan
第二章:localStorage 的讀取效能 Nicholas Zakas
第三章:為何將所有東西置於行內並非最佳解 Guy Podjarny
第四章:Async Snippet 的技巧與藝術 Stoyan Stefanov
第五章:電信網路(Carrier Networks):跳進兔子洞 Tim Kadlec
第六章:HTTP 中所需的平行處理能力 Brian Pane
第七章:自動化網站效能 Josh Fraser
第八章:北京的 Frontend SPOF Steve Souders
第九章:關於 YSlow 的一切 Betty Tso
第十章:高效能原生行動應用程式的奧秘 Israel Nir
第十一章:純粹的 CSS3 圖像?嗯~或許再等等吧 Marcel Duran
第十二章:Android 中無用背景圖像的下載 Éric Daspet
第十三章:Web 的計時 Alois Reitbauer
第十四章:HTTP 之我「見」 Stoyan Stefanov
第十五章:使用智慧型快取來避免網路機器人(Bot)所帶來的效能衝擊 Matthew Prince
第十六章:Navigation Timing API 實務指南 Buddy Brewer
第十七章:回應時間如何影響你的業務 Alexander Podelko
第十八章:行動 UI 的效能考量 Estelle Weyl
第十九章:別浪費時間使用 Google Analytics 的 Site Speed Report 了 Aaron Peters
第二十章:超越 Web 開發者工具:Strace Tony Gentilcore
第二十一章:mod_spdy 簡介:Apache HTTP 伺服器的一個 SPDY 模組 Bryan McQuade 與 Matthew Steele
第二十二章:CommonJS 模組的惰性求值(Lazy Evaluation) Tobie Langel
第二十三章:對於是否信任建議的忠告 Billy Hoffman
第二十四章:為什麼你可能錯誤解讀了你的效能評估結果(至少你是在好的公司中) Joshua Bixby
第二十五章:失真的圖像壓縮(Lossy Image Compression) Sergey Chernyshev
第二十六章:使用 Selenium 與 JavaScript 進行效能測試 JP Castro
第二十七章:測量網站效能的一個簡易方法 Pavel Paulau
第二十八章:超越頻寬(Bandwidth):UI 的效能 David Calhoun
第二十九章:CSS Selector 的效能已(往好的方向)改變! Nicole Sullivan
第三十章:為了 PhantomJS 與 confess.js 而瘋狂 James Pearce
第三十一章:三思而後行 Tom Hughes-Croucher
第三十二章:當好的後端(Backends)變壞時 Patrick Meenan
第三十三章:Web Font 的效能:權衡 @font-face 選項與替代方案 Dave Artz
訂購/退換貨須知
退換貨須知:
**提醒您,鑑賞期不等於試用期,退回商品須為全新狀態**
-
依據「消費者保護法」第19條及行政院消費者保護處公告之「通訊交易解除權合理例外情事適用準則」,以下商品購買後,除商品本身有瑕疵外,將不提供7天的猶豫期:
- 易於腐敗、保存期限較短或解約時即將逾期。(如:生鮮食品)
- 依消費者要求所為之客製化給付。(客製化商品)
- 報紙、期刊或雜誌。(含MOOK、外文雜誌)
- 經消費者拆封之影音商品或電腦軟體。
- 非以有形媒介提供之數位內容或一經提供即為完成之線上服務,經消費者事先同意始提供。(如:電子書、電子雜誌、下載版軟體、虛擬商品…等)
- 已拆封之個人衛生用品。(如:內衣褲、刮鬍刀、除毛刀…等)
- 若非上列種類商品,均享有到貨7天的猶豫期(含例假日)。
- 辦理退換貨時,商品(組合商品恕無法接受單獨退貨)必須是您收到商品時的原始狀態(包含商品本體、配件、贈品、保證書、所有附隨資料文件及原廠內外包裝…等),請勿直接使用原廠包裝寄送,或於原廠包裝上黏貼紙張或書寫文字。
- 退回商品若無法回復原狀,將請您負擔回復原狀所需費用,嚴重時將影響您的退貨權益。






















商品評價